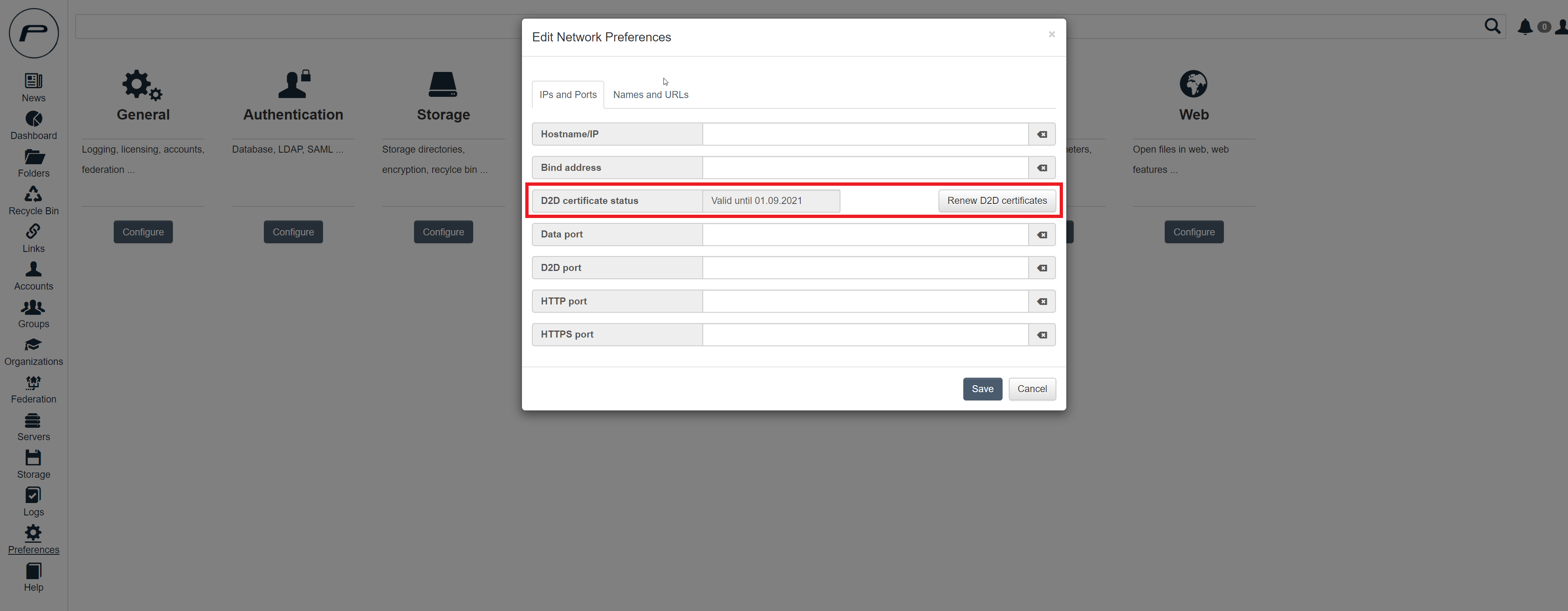
In order to use the Peer-to-Peer functionality of the D2D iOS App, the SSL CA certificate for the D2D protocol must be set in the server settings. D2D SSL CA Certificate and SSL CertificateThe D2D protocol uses SSL, which requires all servers and clients to have a valid SSL certificate. Clients create certificates automatically, which are signed by the server. This requires the server to become a certificate authority (CA), which must be activated in the server settings in the web interface. In Preferences→Network the D2D certificate status can be seen. If the status is "invalid", a new CA certificate can be created with the "Renew D2D Certificate" button. The server then creates a new valid CA certificate, which is stored in server_maintenance/d2d/ca.pem and server_maintenance/d2d/ca.jks. It is not necessary to restart the server after certificate creation or renewal. WebSocket configurationThe D2D protocol uses WebSocket to communicate with the server. When used in cluster setup, the load balancer needs to be configured to allow protocol upgrades from HTTP to WebSocket. Also, each node must be directly accessible for WebSocket via URL. For example, the node with ID node1 must be accessible for WebSocket via URL my.server.com/websocket/node1 which needs to be redirected to $internalAddress/websocket. Please see the two examples below for nginx and Apache: Sample nginx configuration| Code Block |
|---|
upstream cluster {
ip_hash;
server 10.0.0.1:8080;
server 10.0.0.2:8080;
keepalive 100;
}
server {
listen 10.0.0.1:80;
server_name powerfolder.com;
return 301 https://$server_name$request_uri;
}
server {
listen 10.0.0.1:443 ssl;
ssl_certificate certificates/cluster.crt.pem;
ssl_certificate_key certificates/cluster.key.pem;
server_name powerfolder.com;
client_max_body_size 2G;
location / {
proxy_http_version 1.1;
proxy_set_header Connection "";
proxy_pass http://powerfolder.com;
}
location /websocket/nodeID1 {
proxy_http_version 1.1;
proxy_pass http://10.0.0.1:8080/websocket;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
location /websocket/nodeID2 {
proxy_http_version 1.1;
proxy_pass http://10.0.0.2:8080/websocket;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
location /websocket {
proxy_http_version 1.1;
proxy_pass http://cluster/websocket;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
} |
Sample apache configuration(WebSocket ProxyPass entries have to be defined BEFORE other ProxyPass entries) | Code Block |
|---|
<Proxy balancer://httpcluster>
BalancerMember http://10.0.0.1:8080 route=nodeID1
BalancerMember http://10.0.0.2:8080 route=nodeID2
BalancerMember http://10.0.0.3:8080 route=nodeID3
ProxySet stickysession=rpcid|JSESSIONID|jsessionid scolonpathdelim=On lbmethod=bybusyness
</Proxy>
<Proxy balancer://websocketcluster>
BalancerMember ws://10.0.0.1:8080
BalancerMember ws://10.0.0.2:8080
BalancerMember ws://10.0.0.3:8080
ProxySet lbmethod=bybusyness
</Proxy>
ProxyRequests Off
ProxyPass /websocket/nodeID1 ws://10.0.0.1:8080/websocket
ProxyPass /websocket/nodeID2 ws://10.0.0.2:8080/websocket
ProxyPass /websocket/nodeID3 ws://10.0.0.3:8080/websocket
ProxyPass /websocket balancer://websocketcluster/websocket
ProxyPass /rpc balancer://httpcluster/rpc nocanon
ProxyPassReverse /rpc balancer://httpcluster/rpc
ProxyPass / balancer://httpcluster/ nocanon
ProxyPassReverse / balancer://httpcluster/ |
Testing WebSocket configurationWe have prepared a sample HTML-File to test all the complete WebSoket-Contstruction and connectivity of your server including Loadbalancer, please note that you have to cutomize / edit the file and give the address of your server under the field "wsURI". A example is as follows: wsUri = "wss://my.ownserver.com/websocket";
Sample test file for connection check| Code Block |
|---|
| language | xml |
|---|
| title | websocket |
|---|
| <!DOCTYPE html>
<meta charset="utf-8" />
<title>WebSocket Test</title>
<script language="javascript" type="text/javascript">
var wsUri = "wss://my.ownserver.com/websocket";
var output;
function init()
{
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt)
{
writeToScreen("CONNECTED");
doSend("WebSocket Test");
}
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
function onMessage(evt)
{
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>');
websocket.close();
}
function onError(evt)
{
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div> |
Sample downloadable test fileThe downlable test file: websockets.html
Test resultsAfter a successful of websockets on your system you will get: 
After a unsuccessful setup the results are as follows:

Create and Renew the D2D-CertificatePlease make sure that the administrator of the server should create the D2D-Certificate that is used for the encrypted dataflow from device to the Web-Sockets. This certificate is valid only for one year and after that it should be renewed manually through admin-portal under Network-Settings: 
|