...
| Section | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Testing Web Socket ConfigurationiOSWe have prepared a sample HTML-File to test all the complete WebSoket-Contstruction and connectivity of your server including Loadbalancer, please note that you have to cutomize / edit the file and give the address of your server under the field "wsURI". A example is Change the following lines in the example as follows: wsUri = "wss://my.ownserver.com/websocket"; Sample test file for connection checkCode Block |
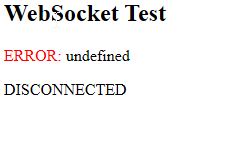
or wsUri = "wss://my.ownserver.com/websocket "; var output; function init() { output = document.getElementById("output"); testWebSocket(); } function testWebSocket() { websocket = new WebSocket(wsUri); websocket.onopen = function(evt) { onOpen(evt) }; websocket.onclose = function(evt) { onClose(evt) }; websocket.onmessage = function(evt) { onMessage(evt) }; websocket.onerror = function(evt) { onError(evt) }; } function onOpen(evt) { writeToScreen("CONNECTED"); doSend("WebSocket Test"); } function onClose(evt) { writeToScreen("DISCONNECTED"); } function onMessage(evt) { writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>'); websocket.close(); } function onError(evt) { writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data); } function doSend(message) { writeToScreen("SENT: " + message); websocket.send(message); } function writeToScreen(message) { var pre = document.createElement("p"); pre.style.wordWrap = "break-word"; pre.innerHTML = message; output.appendChild(pre); } window.addEventListener("load", init, false); </script> <h2>WebSocket Test</h2> <div id="output"></div>Sample File_client"; Sample File for connection testThe downloadable test file: ResultsAfter a successful of web sockets on your system, you will get: After an unsuccessful setup, the results are as follows: Create and Renew the D2D-CertificatePlease make sure that the administrator of the server should create the D2D-Certificate that is used for the encrypted dataflow from device to the Web-Sockets. This certificate is valid only for one year and after that it should be renewed manually through admin-portal under Network-Settings: Testing Web Socket Configuration Desktop ClientYou can test the web socket configuration in client using the above script by updating this as follows: wsUri = "wss://my.ownserver.com/websocket_client";
|
...